This article describes the Steakhouse theme features used on the frontpage.
Header

The header section is activated on the page with activated frontpage page template. Rest of the elements must be set as a subpages of the frontpage page.
It uses a custom HTML code with following content:
<h1 data-scroll-reveal="enter top over .5s after 0s">The Best Steak House is Here</h1> <h2 data-scroll-reveal="enter bottom over .5s after .15s">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean semper orci semper tempus.</h2> <a class="btn" href="#restaurant" data-scroll-reveal="enter bottom over .5s after .25s">Discover our restaurant</a> <ul class="gk-short-menu"> <li data-scroll-reveal="enter bottom over .5s after .25s"><a href="#menu"><i class="gk-icon-dinner-set-solid"></i> Menu</a></li> <li data-scroll-reveal="enter bottom over .5s after .5s"><a href="#special"><i class="gk-icon-bottle-glass-solid"></i> Specials</a></li> <li data-scroll-reveal="enter bottom over .5s after .75s"><a href="http://www.gavick.com/demo/wordpress/steakhouse/?page_id=411"><i class="gk-icon-gallery-solid"></i> Gallery</a></li> <li data-scroll-reveal="enter bottom over .5s after 1s"><a href="http://www.gavick.com/demo/wordpress/steakhouse/?page_id=444"><i class="gk-icon-calendar-solid"></i> Reservation</a></li> <li data-scroll-reveal="enter bottom over .5s after 1.25s"><a href="#location"><i class="gk-icon-map-path-solid"></i> Location</a></li> </ul>
The above code contains the animation code connected with the data-scroll-reveal attribute.
Icons used in the gk-short-menu can be replaced with other. Full list of the available icons:
- gk-icon-coffee
- gk-icon-coffee-solid
- gk-icon-cutlery
- gk-icon-cutlery-solid
- gk-icon-dinner-set
- gk-icon-dinner-set-solid
- gk-icon-gallery
- gk-icon-gallery-alt
- gk-icon-gallery-alt-solid
- gk-icon-gallery-solid
- gk-icon-glass
- gk-icon-glass-solid
- gk-icon-ice-cream
- gk-icon-ice-cream-alt
- gk-icon-ice-cream-alt-solid
- gk-icon-ice-cream-solid
- gk-icon-lollipop
- gk-icon-lollipop-alt
- gk-icon-lollipop-alt-solid
- gk-icon-lollipop-solid
- gk-icon-map-path
- gk-icon-map-path-solid
- gk-icon-marker
- gk-icon-marker-solid
- gk-icon-orange
- gk-icon-orange-solid
- gk-icon-phone
- gk-icon-phone-solid
- gk-icon-tea-cup
- gk-icon-tea-cup-solid
- gk-icon-wine-glass
- gk-icon-wine-glass-solid
- gk-icon-bottle-glass
- gk-icon-bottle-glass-solid
- gk-icon-burger
- gk-icon-burger-solid
- gk-icon-calendar
- gk-icon-calendar-solid
- gk-icon-cheeseburger
- gk-icon-cheeseburger-solid
- gk-icon-clock
- gk-icon-clock-solid
Restaurant description

This block has a two-line title created thanks to the double dashes in the title.
It is uses the following code:
<div class="gk-description-wrap"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <p class="gk-avatar"><img src="wp-content/uploads/2014/07/chef_avatar.jpg" alt="" /> <strong>Robert, Chef cook</strong></p> <div class="gk-description-left-img" data-scroll-reveal="enter left over .5s"><img src="wp-content/uploads/2014/07/restaurant_left_bg.jpg" alt="" /></div> <div class="gk-description-right-img" data-scroll-reveal="enter right over .5s after .25s"><img src="wp-content/uploads/2014/07/restaurant_right_bg.jpg" alt="" /></div> </div>
Elements with classes gk-description-left-img and gk-description-right-img are used for generating custom images on the left and right side of the description. Please remember to set the paths for images to proper images.
Special section

This block uses featured image of the page as a background. The original title of the page is hidden thanks to using the “!” char at the title beginning. The block uses the following HTML code as a content:
<div class="bigtitle gk-special"> <div class="figure" data-scroll-reveal="enter left over .5s"> <div><img src="wp-content/uploads/2014/07/banner_special.jpg" alt="Summer Grill" /></div> <div class="figcaption" data-scroll-reveal="enter bottom over .5s after .5s"> <h3><span>Summer</span> Grill</h3> <small>Starting from <strong>$19.99</strong></small> </div> </div> <div class="gk-special-content" data-scroll-reveal="enter right over .5s"> <h3 class="header"><span>Special</span> <small>Check out our offers</small></h3> <ul class="gk-special-menu"> <li data-scroll-reveal="enter bottom over .25s after .5s"> <h4>New York Strip Steak</h4> <strong>$8.99</strong></li> <li data-scroll-reveal="enter bottom over .25s after .8s"> <h4>New York Strip Steak</h4> <strong>$8.99</strong></li> <li data-scroll-reveal="enter bottom over .25s after .6s"> <h4>Porterhouse Steak</h4> <strong>$6.49</strong></li> <li data-scroll-reveal="enter bottom over .25s after .9s"> <h4>Porterhouse Steak</h4> <strong>$6.49</strong></li> <li data-scroll-reveal="enter bottom over .25s after .7s"> <h4>Salisbury Steak</h4> <strong>$8.99</strong></li> <li data-scroll-reveal="enter bottom over .25s after 1s"> <h4>Salisbury Steak</h4> <strong>$8.99</strong></li> </ul> </div> </div> <div><a class="gk-special-link button" href="#">More details</a></div>
Please remember that items in the gk-special-menu have 50% width so the order of the items is a little bit different than in the list.
Menu

This block has a different color thanks to the wrapper with the gk-color-bg class. The menu structure uses the following code:
<div class="gk-menu gk-color-bg"> <div class="gk-cols" data-cols="3"> <div> <h3 data-scroll-reveal="enter top over .5s after .5s">Prime Steaks</h3> <dl data-scroll-reveal="enter bottom over .5s after .5s"><dt>Chili</dt><dd><small>chilli infused vanilla vodka, passion fruit</small><strong>$14.49</strong></dd><dt>SPARKLING PEAR</dt><dd><small>pear vodka, elderflower, champagne</small><strong>$21.00</strong></dd><dt>ESPRESSO</dt><dd><small>vodka, Frangelico, Kahlua, espresso</small><strong>$8.99</strong></dd><dt>LYCHEE</dt><dd><small>gin, vodka, lychee liqueur, lime</small><strong>$9.99</strong></dd><dt>WHISPERING TED</dt><dd><small>vodka, Zubrowka, Krupnik, apple juice</small><strong>$8.99</strong></dd></dl></div> <div> <h3 data-scroll-reveal="enter top over .5s after .75s">Drinks & Wines</h3> <dl data-scroll-reveal="enter bottom over .5s after .75s"><dt>Chili</dt><dd><small>chilli infused vanilla vodka, passion fruit</small><strong>$14.49</strong></dd><dt>SPARKLING PEAR</dt><dd><small>pear vodka, elderflower, champagne</small><strong>$21.00</strong></dd><dt>ESPRESSO</dt><dd><small>vodka, Frangelico, Kahlua, espresso</small><strong>$8.99</strong></dd><dt>LYCHEE</dt><dd><small>gin, vodka, lychee liqueur, lime</small><strong>$9.99</strong></dd><dt>WHISPERING TED</dt><dd><small>vodka, Zubrowka, Krupnik, apple juice</small><strong>$8.99</strong></dd></dl></div> <div> <h3 data-scroll-reveal="enter top over .5s after 1s">Soups & Salads</h3> <dl data-scroll-reveal="enter bottom over .5s after 1s"><dt>Chili</dt><dd><small>chilli infused vanilla vodka, passion fruit</small><strong>$14.49</strong></dd><dt>SPARKLING PEAR</dt><dd><small>pear vodka, elderflower, champagne</small><strong>$21.00</strong></dd><dt>ESPRESSO</dt><dd><small>vodka, Frangelico, Kahlua, espresso</small><strong>$8.99</strong></dd><dt>LYCHEE</dt><dd><small>gin, vodka, lychee liqueur, lime</small><strong>$9.99</strong></dd><dt>WHISPERING TED</dt><dd><small>vodka, Zubrowka, Krupnik, apple juice</small><strong>$8.99</strong></dd></dl></div> </div> <div class="gk-menu-button"><span><a class="button" href="http://www.gavick.com/demo/wordpress/steakhouse/?page_id=439">Discover menu</a></span></div> <div class="gk-menu-left-img" data-scroll-reveal="enter left over .5s"><img src="https://www.thebutchersmarkets.com/wp-content/uploads/2014/07/menu_left_bg.jpg" alt="" /></div> <div class="gk-menu-right-img" data-scroll-reveal="enter top over .5s after .25s"><img src="https://www.thebutchersmarkets.com/wp-content/uploads/2014/07/menu_right_bg.jpg" alt="" /></div> </div>
As you can see it uses the gk-cols structure with data-cols attribute. The structure of the gk-cols is following:
<div class="gk-cols" data-cols="AMOUNT"> <div>1ST COLUMN CONTENT</div> <div>2ND COLUMN CONTENT</div> <div>3RD COLUMN CONTENT</div> ... </div>
Similarly to the restaurant description section we are using in this area two images on the left and right side – with classes gk-menu-left-img and gk-menu-right-img.
Reservation

This area is a testimonials area generated from the custom html code:
<div class="gk-testimonials" data-amount="3"> <div> <div> <blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong> </blockquote> <blockquote class="hidden"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong> </blockquote> <blockquote class="hidden"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Praesent vehicula dapibus diam non porttitor. Etiam vel elit ante. Phasellus eleifend sollicitudin odio a varius. Donec sit amet lacinia velit, ut dignissim diam. Aliquam erat volutpat.</p> <strong>Garland Noah</strong> </blockquote> </div> </div> <div><a href="http://www.gavick.com/demo/wordpress/steakhouse/?page_id=444" class="button button-border">Make reservation</a></div> </div>
Script generates the pagination and arrows automatically. It is important to set the data-amount attribute to a value which is equal number of the blockquote elements in the gk-testimonials block.
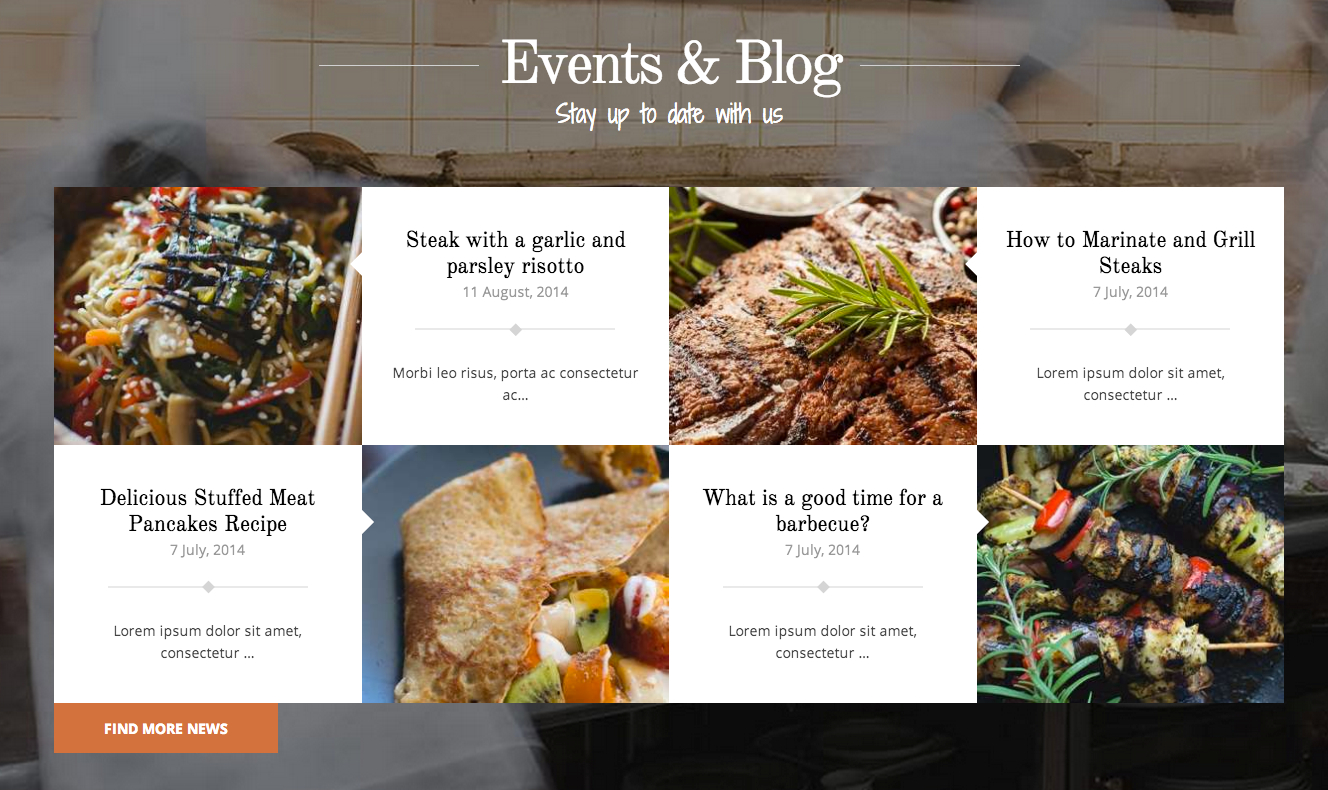
Blog grid

This block uses as a content the shortcode from GK News Show Pro widget:
[gknsp article_wrapper="news_grid" news_grid_date_format="j F, Y" news_grid_text_length="50" news_grid_link_url="#" cache_time="0" article_image_w="308" article_image_h="258"]
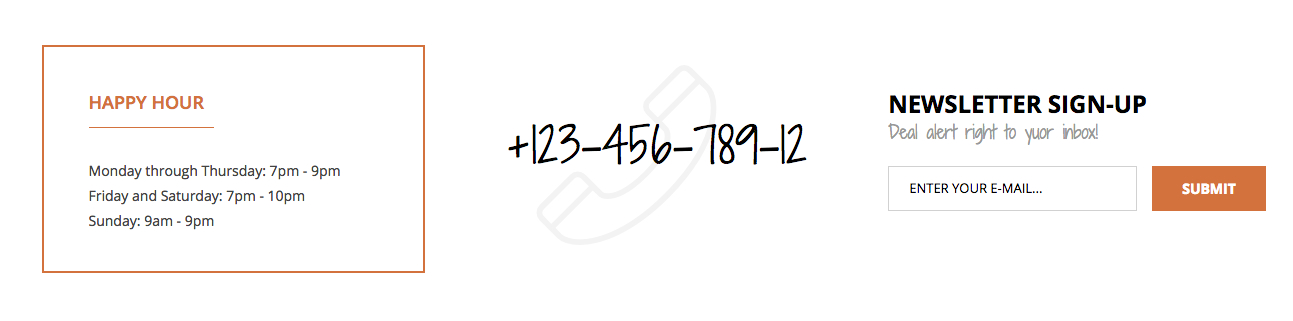
Information block

This area uses the following HTML code:
<div class="gk-cols gk-smaller-margins" data-cols="3"> <div> <div class="widget border1"> <h3 class="header"><span>Happy Hour</span></h3> <div class="widget_text"> <p>Monday through Thursday: 7pm - 9pm<br>Friday and Saturday: 7pm - 10pm<br>Sunday: 9am - 9pm</p> </div> </div> </div> <div> <div class="widget big-icon"> <i class="gk-icon-phone"></i> <a href="tel:#">+123-456-789-12</a> </div> </div> <div> <div class="widget newsletter"> <h3 class="header"><span>Newsletter Sign-up</span><small>Deal alert right to yuor inbox!</small></h3> <div class="widget_text"> <form action="#"> <p><input type="email" placeholder="Enter your e-mail..." name="email"><input type="submit" value="Submit"></p> </form> </div> </div> </div> </div>
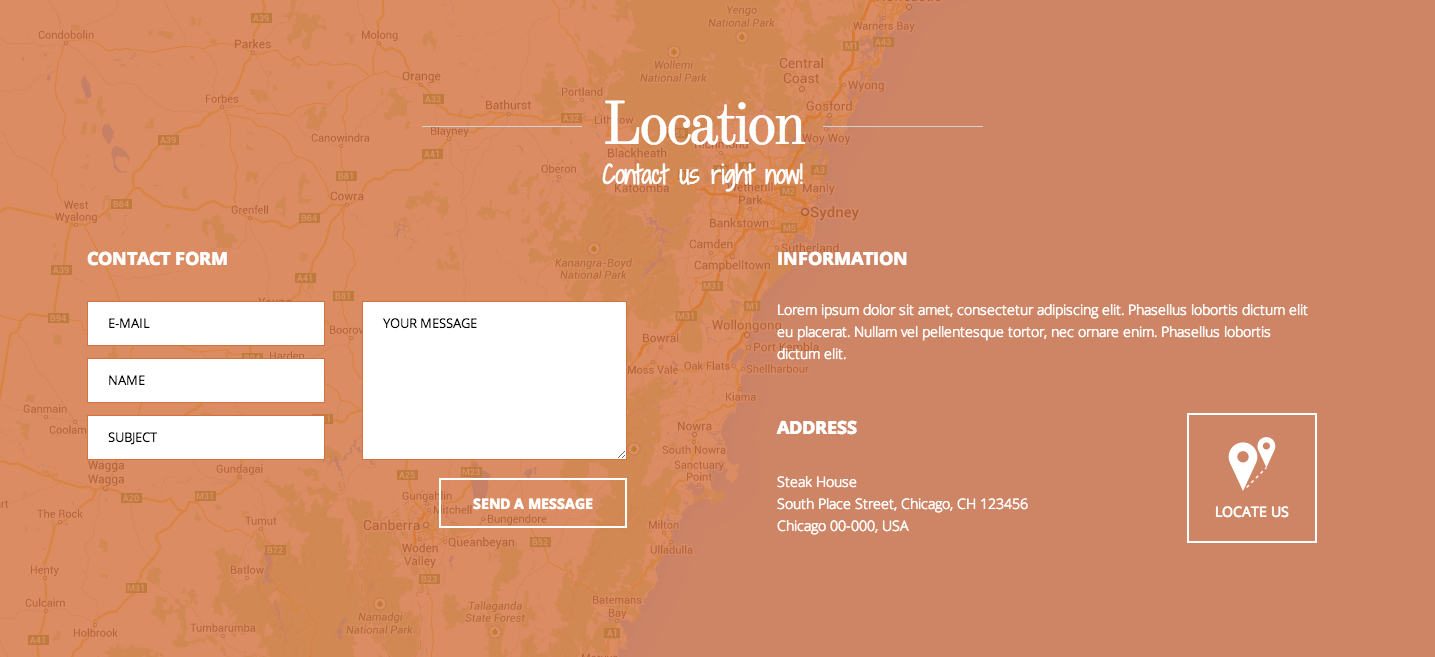
Location

The last area on the frontpage uses the following code:
The module structure is based on the following code:
<div class="map contact-form">
<div class="gk-map" data-latitude="-34.397" data-longitude="150.644" data-zoom="8" data-ui="yes"></div>
<div class="gk-over-map gk-cols" data-cols="2">
<div data-scroll-reveal="enter left over .5s">
<h3>Contact Form</h3>
[GK_Contact email="blank@gavick.com"]
</div>
<div class="contact-form-info" data-scroll-reveal="enter right over .5s">
<h3>Information</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus lobortis dictum elit eu placerat. Nullam vel pellentesque tortor, nec ornare enim. Phasellus lobortis dictum elit.</p>
<address>
<strong>Address</strong>
<p>Steak House<br />South Place Street, Chicago, CH 123456<br />Chicago 00-000, USA</p>
<a href="https://www.google.com/maps/place/Calgary,+Alberta,+Kanada/@51.013117,-114.0741555,11z/" class="gk-locate"><i class="gk-icon-map-path-solid"></i>Locate Us</a>
</address>
</div>
</div>
</div>
There are few important elements in the above code:
<div class="gk-map" data-latitude="-34.397" data-longitude="150.644" data-zoom="8" data-ui="yes"></div>
This is a code responsible for creating the background map. The data attributes specifies the location (based on the latitude and longitude), map zoom and usage of the map interface (data-ui attribute).
The map is hidden under the overlay area created by the element with gk-over-map class (which additionally uses the previously mentioned gk-cols feature).
In the first column of the map overlay there is a [GK_CONTACT] shortcode which is replaced by the GK Contact Steakhouse plugin for a contact form which can be configured under the plugin settings and by provided parameters.
The second column contains the address data and a special button which triggers the map to display as overlay:
<a href="https://www.google.com/maps/place/Calgary,+Alberta,+Kanada/@51.013117,-114.0741555,11z/" class="gk-locate"><i class="gk-icon-map-path-solid"></i>Locate Us</a>
The above code will create a button which will activate the map. The href attribute is set optionally for the case when the button will be clicked before the JavaScript code will load.

